This tutorial will cover the very basics of using Waterine's ClgEditor tool to create your own combo challenges for SSF4AE. For this, we will need the ClgEditor and Dantarion et al's Ono! Editor.
When you first run the ClgEditor, click the button to 'Open...' and browse to your installation directory (usually C:\Program Files (x86)\Steam\steamapps\common\super street fighter iv - arcade edition), then go to ...\resource\battle\chara and go into the folder for the character whose Trial Mode you wish to modify. It should filter the folder contents such that the only file displayed is our desired CLG file, in my case, CMY.clg.
The area underneath those pulldowns is where most of the fun happens.
In the 'Scripts' section, the first button from the left (looks like a sun) creates a new command, either an 'attack' or a 'script,' which you can choose between using the 'Criteria type' pulldown menu to the right. Attacks are just your normal actions while scripts are movement actions, like dashes and FADCs.
The 'Criteria indices' field tells the game which moves it should accept as a successful command. If any strength of a move will do, as is the case with many of the early challenges, you must include each index that fulfills the criteria. For a regular special move (light, medium, hard and EX), you would need entries for all four strengths.
Back in the scripts window, each command represents one discreet portion of a challenge, and you can show up to 8 on the screen. You can go beyond 8 in the list, but unfortunately the display doesn't scroll in-game, so the player won't be able to see the rest.
To the right, you can choose what on-screen instructions and input help to display from the respective pulldown menus.
So, lets say I want to change Cammy's first challenge from a simple Spiral Arrow to a Cannon Spike > FADC > EX Cannon Spike.
Step 1. Select the first trial from the levels list and hit the 'X' button under Scripts to delete the existing command. Then, click the sun button to create a new command. Our first command--Cannon Spike--is an attack, so choose that from the Criteria type pulldown.
Step 2. Next, we need to fill in the Criteria indices field with the indices for the move (I cheated and stole them from Challenge #3), in this case, 100, 101, 102, 103, 104, 105.
Step 3. Under 'On-screen command text's last pulldown menu, we want to select Cannon Spike, and under 'Help menu command text's last pulldown menu, we want to select Cannon Spike Input.
Great! There's our first command. Now, we need to make another.
Step 4. Click on the sun button again, but this time we're going to use a movement script, so select 'Script' from the Criteria type pulldown.
As in step 2, fill in the Criteria indices field with the appropriate inputs, in this case 325 (I stole that from a later challenge, as well; are you seeing a pattern here?).
Likewise, we'll fill in the On-screen command text and Help menu command text, which are a little weird for FADCs: in the first pulldown under On-screen commant text, choose 'EX,' and under the third pulldown, choose 'FocusCancel.' Then, under Help menu's first pulldown, choose 'EX' again, and under the third, choose 'MP+MK.'
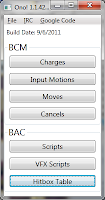
Step 5. Alright, moving right along, click the sun button one more time and choose the 'Attack' criteria. Up until now, all of the moves we've wanted to use could be easily pilfered from other challenges. However, no challenge requires an EX Cannon Spike specifically, so we'll have to figure this one out on our own. To do it, open up the Ono! Editor and open Cammy's BCM file. You should see a window that looks something like this:

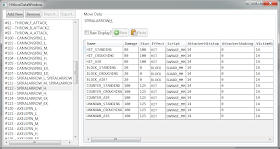
Click on the bottom button, labeled "Hitbox Table." It should open a new window that looks something like this:

There's a lot of really great information available in this window, but we really only need the numbers on the far left in front of the move names. So, scroll down until you find your desired move, in my case EX Cannon Spike, which is listed under #106 and #107. If the criteria type is an attack, you use the hitbox data number, if it's a script, you should use the script number (you can expand the header info in Ono! to see it).
Now, enter those numbers into the Criteria indices field, separated by commas and spaces as necessary.
Fill in the appropriate on-screen command and help menu text, and you should be all set. Click the save button and lets go check it out by copying it into our ...\resource\battle\chara\CMY folder (don't forget to make a backup!!).

Now, as a note, you can make your combos against any version of the characters' movesets you like (Super is the default, of course, but you can use movesets from AE, 2012 or even custom movesets created in Ono!), you just have to copy the appropriate BAC/BCM files into the ...\resource\battle\chara\*** folder to overwrite the ones that are already there.
If you create something cool, be sure to share your work with the community, and always always always make backups!




















